Svg Animation Rotate 3D - 1274+ File for DIY T-shirt, Mug, Decoration and more
Here is Svg Animation Rotate 3D - 1274+ File for DIY T-shirt, Mug, Decoration and more I've tried calculating what i thought should be the center point. I'm currently having trouble getting this svg to rotate perfectly on its axis. Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? Setting rotate's value to a number specifies a constant rotation, in degrees, that does not change with the animation. The page explains how to animate simple svg transformations using the <animatetransform> tag.
I'm currently having trouble getting this svg to rotate perfectly on its axis. Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? I've tried calculating what i thought should be the center point.
Square rotating about its centre. Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? I've tried calculating what i thought should be the center point. I'm currently having trouble getting this svg to rotate perfectly on its axis. The page explains how to animate simple svg transformations using the <animatetransform> tag. The code for the example can be found by following the github link above. Setting rotate's value to a number specifies a constant rotation, in degrees, that does not change with the animation.
I'm currently having trouble getting this svg to rotate perfectly on its axis.
Set Of 3d Rotation Symbol Stock Image - Image: 10624171 from thumbs.dreamstime.com
Here List of Free File SVG, PNG, EPS, DXF For Cricut
Download Svg Animation Rotate 3D - 1274+ File for DIY T-shirt, Mug, Decoration and more - Popular File Templates on SVG, PNG, EPS, DXF File Ids have been added per. Svg graphics can be animated using animation elements. Ecmascript is a primary means of creating animations and interactive user interfaces within svg. The page explains how to animate simple svg transformations using the <animatetransform> tag. Setting rotate's value to a number specifies a constant rotation, in degrees, that does not change with the animation. The problem with animated rotation is always the same. The code for the example can be found by following the github link above. Furtermore in your example i dont know if the. Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? Why not animate with smil, the native svg animation specification?
Svg Animation Rotate 3D - 1274+ File for DIY T-shirt, Mug, Decoration and more SVG, PNG, EPS, DXF File
Download Svg Animation Rotate 3D - 1274+ File for DIY T-shirt, Mug, Decoration and more I've tried calculating what i thought should be the center point. Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid?
I'm currently having trouble getting this svg to rotate perfectly on its axis. I've tried calculating what i thought should be the center point. Setting rotate's value to a number specifies a constant rotation, in degrees, that does not change with the animation. The page explains how to animate simple svg transformations using the <animatetransform> tag. Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid?
Ids have been added per. SVG Cut Files
Animated Earth Gifs at Best Animations for Silhouette

Setting rotate's value to a number specifies a constant rotation, in degrees, that does not change with the animation. Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? I'm currently having trouble getting this svg to rotate perfectly on its axis.
Rotation Arrows High-Res Vector Graphic - Getty Images for Silhouette

Setting rotate's value to a number specifies a constant rotation, in degrees, that does not change with the animation. The page explains how to animate simple svg transformations using the <animatetransform> tag. Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid?
Arrows Circle With Clockwise Rotation Svg Png Icon Free Download (#71189) - OnlineWebFonts.COM for Silhouette

The code for the example can be found by following the github link above. Square rotating about its centre. I'm currently having trouble getting this svg to rotate perfectly on its axis.
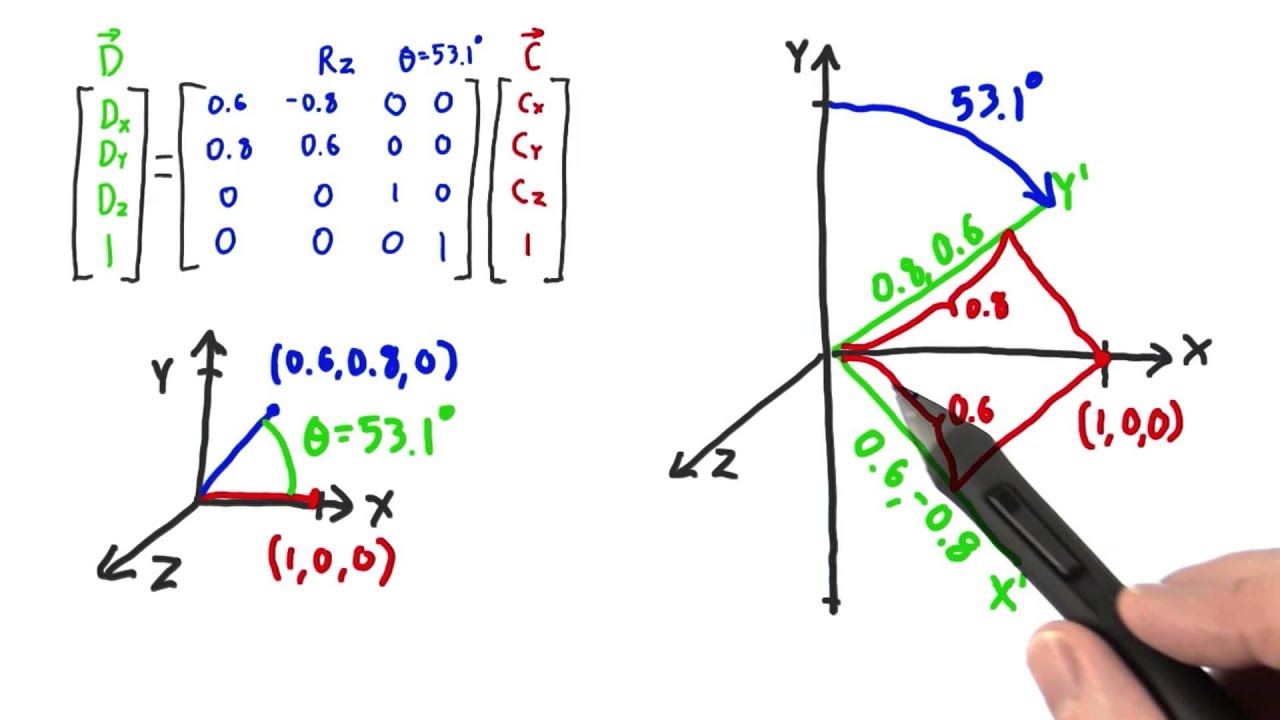
Rotation Matrix - Interactive 3D Graphics - YouTube for Silhouette

I'm currently having trouble getting this svg to rotate perfectly on its axis. I've tried calculating what i thought should be the center point. Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid?
Select 6 magical HTML5 Canvas animation effects for Silhouette
Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? The page explains how to animate simple svg transformations using the <animatetransform> tag. I've tried calculating what i thought should be the center point.
Loopable 3d Animation of Earth Stock Footage Video (100% Royalty-free) 232354 | Shutterstock for Silhouette

The code for the example can be found by following the github link above. Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? Setting rotate's value to a number specifies a constant rotation, in degrees, that does not change with the animation.
Pin on Latest Posts for Silhouette

I've tried calculating what i thought should be the center point. Square rotating about its centre. Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid?
Pin on Tasarım GIF Animasyonlar for Silhouette

The code for the example can be found by following the github link above. Square rotating about its centre. I've tried calculating what i thought should be the center point.
Svg Spin Animation / Rotate Stock Images, Royalty-Free Images & Vectors ... - An experimental ... for Silhouette
I've tried calculating what i thought should be the center point. I'm currently having trouble getting this svg to rotate perfectly on its axis. The code for the example can be found by following the github link above.
3D Rotate Icon - Free Download at Icons8 for Silhouette
Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? I'm currently having trouble getting this svg to rotate perfectly on its axis. Setting rotate's value to a number specifies a constant rotation, in degrees, that does not change with the animation.
Rotating Rings - 3D Animation Sketch - YouTube for Silhouette

The code for the example can be found by following the github link above. Setting rotate's value to a number specifies a constant rotation, in degrees, that does not change with the animation. Square rotating about its centre.
Blender rotation GIF on GIFER - by Bagamand for Silhouette

I've tried calculating what i thought should be the center point. Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? Square rotating about its centre.
Rotating Triangle Tessellation Animation : gifs for Silhouette
Square rotating about its centre. The page explains how to animate simple svg transformations using the <animatetransform> tag. The code for the example can be found by following the github link above.
Incredible SVG Polygon Animations on Codepen Part - 1 - Yolyfie for Silhouette

The code for the example can be found by following the github link above. I'm currently having trouble getting this svg to rotate perfectly on its axis. I've tried calculating what i thought should be the center point.
mathematics - How can you visualize a quaternion? - Game Development Stack Exchange for Silhouette

The page explains how to animate simple svg transformations using the <animatetransform> tag. Square rotating about its centre. I'm currently having trouble getting this svg to rotate perfectly on its axis.
Rotating squares SVG animation | Free SVG for Silhouette

I've tried calculating what i thought should be the center point. The code for the example can be found by following the github link above. The page explains how to animate simple svg transformations using the <animatetransform> tag.
Globe 3d clipart vector clip art free design image #41290 for Silhouette
The page explains how to animate simple svg transformations using the <animatetransform> tag. Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? I've tried calculating what i thought should be the center point.
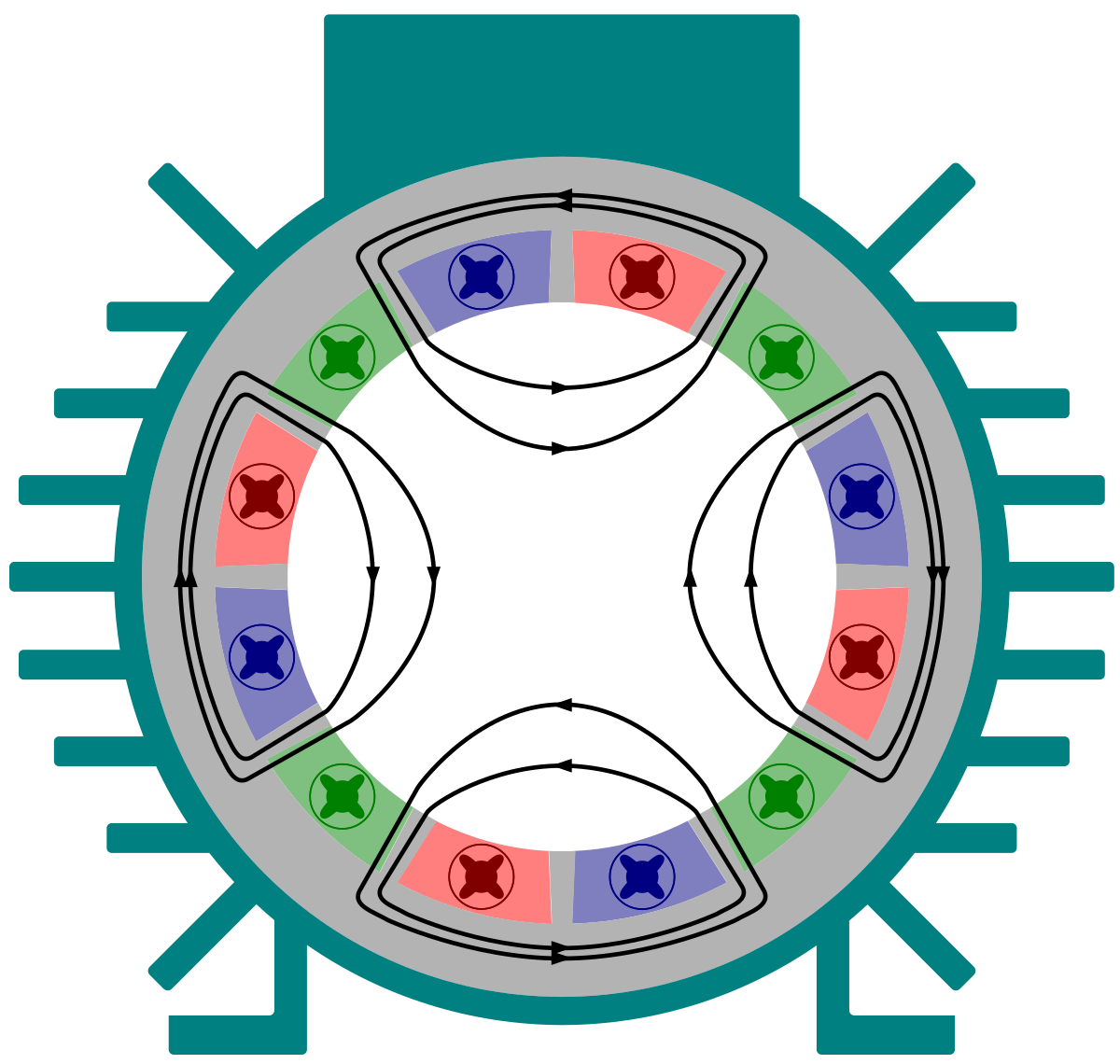
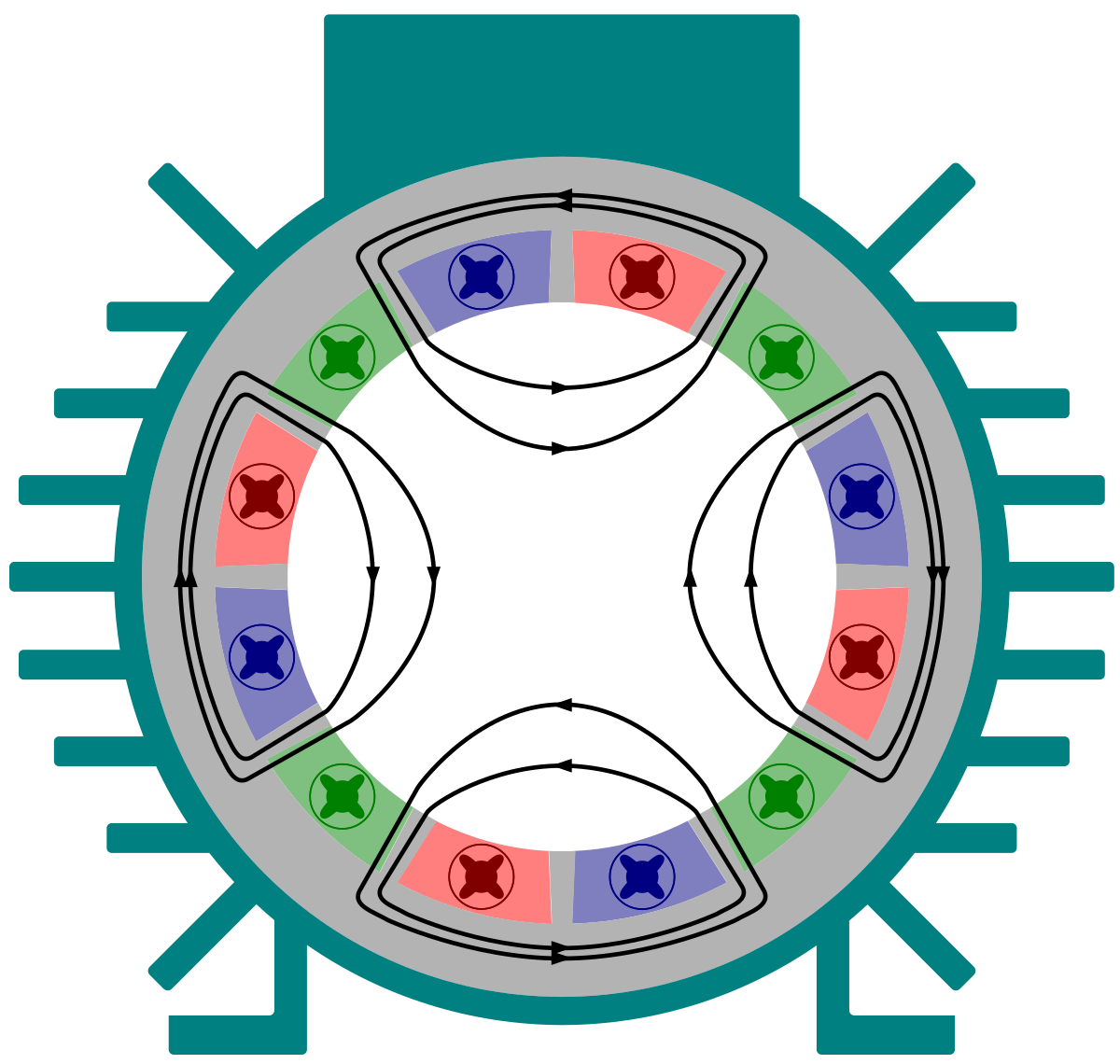
File:Rotating Magnetic Field.svg - Wikimedia Commons for Silhouette

Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? Square rotating about its centre. The code for the example can be found by following the github link above.
Design 3d rotate GIF - Find on GIFER for Silhouette

The code for the example can be found by following the github link above. Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? Setting rotate's value to a number specifies a constant rotation, in degrees, that does not change with the animation.
Loopable 3D Animation Of Earth Rotating With A Black Background. 720P Stock Footage Video 232339 ... for Silhouette
I've tried calculating what i thought should be the center point. The page explains how to animate simple svg transformations using the <animatetransform> tag. Square rotating about its centre.
3d Triangle Shape Rotating. Motion Stock Footage Video (100% Royalty-free) 26964247 | Shutterstock for Silhouette

Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? Setting rotate's value to a number specifies a constant rotation, in degrees, that does not change with the animation. I've tried calculating what i thought should be the center point.
Download This motion can focus the visitor's experience on key areas. Free SVG Cut Files
Pin on Latest Posts for Cricut

The code for the example can be found by following the github link above. Setting rotate's value to a number specifies a constant rotation, in degrees, that does not change with the animation. I've tried calculating what i thought should be the center point. I'm currently having trouble getting this svg to rotate perfectly on its axis. Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid?
Setting rotate's value to a number specifies a constant rotation, in degrees, that does not change with the animation. I'm currently having trouble getting this svg to rotate perfectly on its axis.
Rotate 3d Icon | Free Images at Clker.com - vector clip art online, royalty free & public domain for Cricut
The code for the example can be found by following the github link above. The page explains how to animate simple svg transformations using the <animatetransform> tag. I'm currently having trouble getting this svg to rotate perfectly on its axis. Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? I've tried calculating what i thought should be the center point.
Setting rotate's value to a number specifies a constant rotation, in degrees, that does not change with the animation. Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid?
Set Of 3d Rotation Symbol Stock Image - Image: 10624171 for Cricut
The code for the example can be found by following the github link above. I've tried calculating what i thought should be the center point. I'm currently having trouble getting this svg to rotate perfectly on its axis. Setting rotate's value to a number specifies a constant rotation, in degrees, that does not change with the animation. Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid?
Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? I'm currently having trouble getting this svg to rotate perfectly on its axis.
Rotate arrow, update isometric flat icon. 3d vector Clip Art | k45378396 | Fotosearch for Cricut

The page explains how to animate simple svg transformations using the <animatetransform> tag. I'm currently having trouble getting this svg to rotate perfectly on its axis. Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? I've tried calculating what i thought should be the center point. The code for the example can be found by following the github link above.
Setting rotate's value to a number specifies a constant rotation, in degrees, that does not change with the animation. Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid?
Animated Earth Gifs at Best Animations for Cricut

Setting rotate's value to a number specifies a constant rotation, in degrees, that does not change with the animation. Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? The page explains how to animate simple svg transformations using the <animatetransform> tag. The code for the example can be found by following the github link above. I'm currently having trouble getting this svg to rotate perfectly on its axis.
Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? I've tried calculating what i thought should be the center point.
Blender rotation GIF on GIFER - by Bagamand for Cricut

I'm currently having trouble getting this svg to rotate perfectly on its axis. The code for the example can be found by following the github link above. I've tried calculating what i thought should be the center point. Setting rotate's value to a number specifies a constant rotation, in degrees, that does not change with the animation. The page explains how to animate simple svg transformations using the <animatetransform> tag.
Setting rotate's value to a number specifies a constant rotation, in degrees, that does not change with the animation. Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid?
Buddyfied graphics by DUM!DUM! - Dribbble for Cricut

The page explains how to animate simple svg transformations using the <animatetransform> tag. I've tried calculating what i thought should be the center point. I'm currently having trouble getting this svg to rotate perfectly on its axis. Setting rotate's value to a number specifies a constant rotation, in degrees, that does not change with the animation. Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid?
I'm currently having trouble getting this svg to rotate perfectly on its axis. I've tried calculating what i thought should be the center point.
3D Rotate Icon - Free Download at Icons8 for Cricut
Setting rotate's value to a number specifies a constant rotation, in degrees, that does not change with the animation. I've tried calculating what i thought should be the center point. I'm currently having trouble getting this svg to rotate perfectly on its axis. The code for the example can be found by following the github link above. Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid?
I've tried calculating what i thought should be the center point. Setting rotate's value to a number specifies a constant rotation, in degrees, that does not change with the animation.
Arrows Circle With Clockwise Rotation Svg Png Icon Free Download (#71189) - OnlineWebFonts.COM for Cricut

Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? I've tried calculating what i thought should be the center point. I'm currently having trouble getting this svg to rotate perfectly on its axis. Setting rotate's value to a number specifies a constant rotation, in degrees, that does not change with the animation. The code for the example can be found by following the github link above.
Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? I'm currently having trouble getting this svg to rotate perfectly on its axis.
Secret Bases · Rodrigues' rotation formula for Cricut

The code for the example can be found by following the github link above. Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? I've tried calculating what i thought should be the center point. The page explains how to animate simple svg transformations using the <animatetransform> tag. Setting rotate's value to a number specifies a constant rotation, in degrees, that does not change with the animation.
Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? I'm currently having trouble getting this svg to rotate perfectly on its axis.
Vectorman 3d Animation on Vimeo for Cricut
I'm currently having trouble getting this svg to rotate perfectly on its axis. Setting rotate's value to a number specifies a constant rotation, in degrees, that does not change with the animation. Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? The page explains how to animate simple svg transformations using the <animatetransform> tag. I've tried calculating what i thought should be the center point.
I've tried calculating what i thought should be the center point. Setting rotate's value to a number specifies a constant rotation, in degrees, that does not change with the animation.
Motion graphics project: gifs | Freelance motion designer based in Manchester. for Cricut
The page explains how to animate simple svg transformations using the <animatetransform> tag. The code for the example can be found by following the github link above. I've tried calculating what i thought should be the center point. Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? Setting rotate's value to a number specifies a constant rotation, in degrees, that does not change with the animation.
Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? Setting rotate's value to a number specifies a constant rotation, in degrees, that does not change with the animation.
How to create SVG animations with CSS | Layout for Cricut

Setting rotate's value to a number specifies a constant rotation, in degrees, that does not change with the animation. The code for the example can be found by following the github link above. The page explains how to animate simple svg transformations using the <animatetransform> tag. Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? I've tried calculating what i thought should be the center point.
I've tried calculating what i thought should be the center point. I'm currently having trouble getting this svg to rotate perfectly on its axis.
Describing rotation in 3d with a vector (video) | Khan Academy for Cricut
The code for the example can be found by following the github link above. The page explains how to animate simple svg transformations using the <animatetransform> tag. I'm currently having trouble getting this svg to rotate perfectly on its axis. I've tried calculating what i thought should be the center point. Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid?
I've tried calculating what i thought should be the center point. Setting rotate's value to a number specifies a constant rotation, in degrees, that does not change with the animation.
3D Rotations in Processing (Vectors, Matrices, Quaternions) for Cricut

I'm currently having trouble getting this svg to rotate perfectly on its axis. Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? Setting rotate's value to a number specifies a constant rotation, in degrees, that does not change with the animation. The code for the example can be found by following the github link above. The page explains how to animate simple svg transformations using the <animatetransform> tag.
Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? Setting rotate's value to a number specifies a constant rotation, in degrees, that does not change with the animation.
Dynamically generated SVG through SASS + A 3D animated RGB cube! - Lea Verou for Cricut
I'm currently having trouble getting this svg to rotate perfectly on its axis. Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? I've tried calculating what i thought should be the center point. The code for the example can be found by following the github link above. The page explains how to animate simple svg transformations using the <animatetransform> tag.
Setting rotate's value to a number specifies a constant rotation, in degrees, that does not change with the animation. I've tried calculating what i thought should be the center point.
Select 6 magical HTML5 Canvas animation effects for Cricut
The code for the example can be found by following the github link above. I'm currently having trouble getting this svg to rotate perfectly on its axis. I've tried calculating what i thought should be the center point. Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? Setting rotate's value to a number specifies a constant rotation, in degrees, that does not change with the animation.
Setting rotate's value to a number specifies a constant rotation, in degrees, that does not change with the animation. Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid?
File:Rotating Magnetic Field.svg - Wikimedia Commons for Cricut

I've tried calculating what i thought should be the center point. The code for the example can be found by following the github link above. Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? The page explains how to animate simple svg transformations using the <animatetransform> tag. Setting rotate's value to a number specifies a constant rotation, in degrees, that does not change with the animation.
Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? I'm currently having trouble getting this svg to rotate perfectly on its axis.
How to Create 3D Animated Rotating Logos in After Effects - YouTube for Cricut

I've tried calculating what i thought should be the center point. I'm currently having trouble getting this svg to rotate perfectly on its axis. The page explains how to animate simple svg transformations using the <animatetransform> tag. Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? Setting rotate's value to a number specifies a constant rotation, in degrees, that does not change with the animation.
I've tried calculating what i thought should be the center point. Setting rotate's value to a number specifies a constant rotation, in degrees, that does not change with the animation.
Pin on Tasarım GIF Animasyonlar for Cricut

I've tried calculating what i thought should be the center point. I'm currently having trouble getting this svg to rotate perfectly on its axis. The page explains how to animate simple svg transformations using the <animatetransform> tag. Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? The code for the example can be found by following the github link above.
Setting rotate's value to a number specifies a constant rotation, in degrees, that does not change with the animation. Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid?

